Get CSS or Javascript Preprocessing to work with Coda 2
Posted on Sunday, November 24th (4449 days ago)
The Problem
I’ve been using Codekit to do my CSS and Javascript pre-processing for a while, and using Coda 2 as my code editor.
As many Coda users discovered, Coda (or Coda2) would not notice that the processed files were changing often forcing a manual “re-processing” in Codekit for Coda to re-load the file and display the changes so it could be published.
This issue created several extra steps and slowed down development.
The Solution
You wouldn’t expect this to work but the trick to get Coda 2 to notice the file changes is really simple:
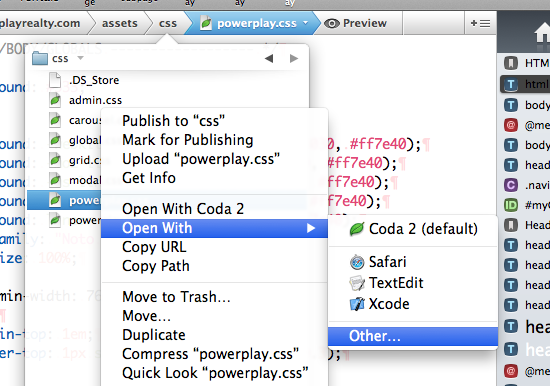
1. Select the file from within Coda:

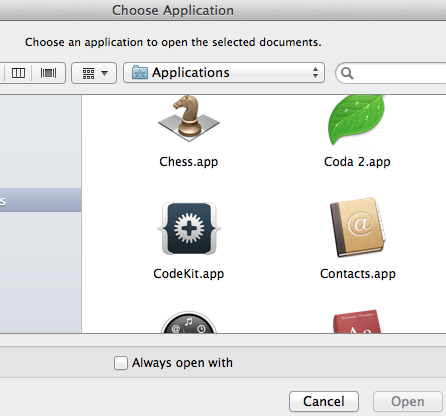
2. Select Codekit as the application to open the file:

Boom! Once you do this, Coda 2 will update the preprocessed file and mark it for publishing automatically when you save your LESS/SASS or JS file!
About Joseph R. B. Taylor
![]() Joseph R. B. Taylor is a humble designer/developer who makes stuff for screens of all shapes and sizes. He is currently the lead UI/UX Architect at MScience, LLC, where he works to create simple experiences on top of large rich datasets for their customers and clients.
Joseph R. B. Taylor is a humble designer/developer who makes stuff for screens of all shapes and sizes. He is currently the lead UI/UX Architect at MScience, LLC, where he works to create simple experiences on top of large rich datasets for their customers and clients.