How to add a Windows 8 Site Tile to your Website
Posted on Friday, February 01st (4723 days ago)
Windows 8 lets you save sites to your “home screen”, quite similarly to the iphone, ipad and others do.
On Windows 8 they’re called “Site Tiles” and it’s quite easy to add this ability to your site. Here’s how:
Make your site tile image and add to your webpage:
- Make a 144x144 transparent png image. Most I’ve seen are simply a white graphic element as the “Metro” looks seems to be white over a solid color.
- Define what the background color under your image should be.
- Add the meta tags to your page so Windows 8 knows you’ve “got the stuff”.
I made a quick test image using a snail custom shape and tried to fill the 144x144 square as much as possible. There was space above/below the snail but the having the space seems to be a non-issue. Here’s the image: http://sitesbyjoe.com/rwd/assets/images/W8-icon.png
Here’s the meta tags I added to my page:
<meta name="msapplication-TileImage" content="assets/images/W8-icon.png"> <meta name="msapplication-TileColor" content="#923f3f">
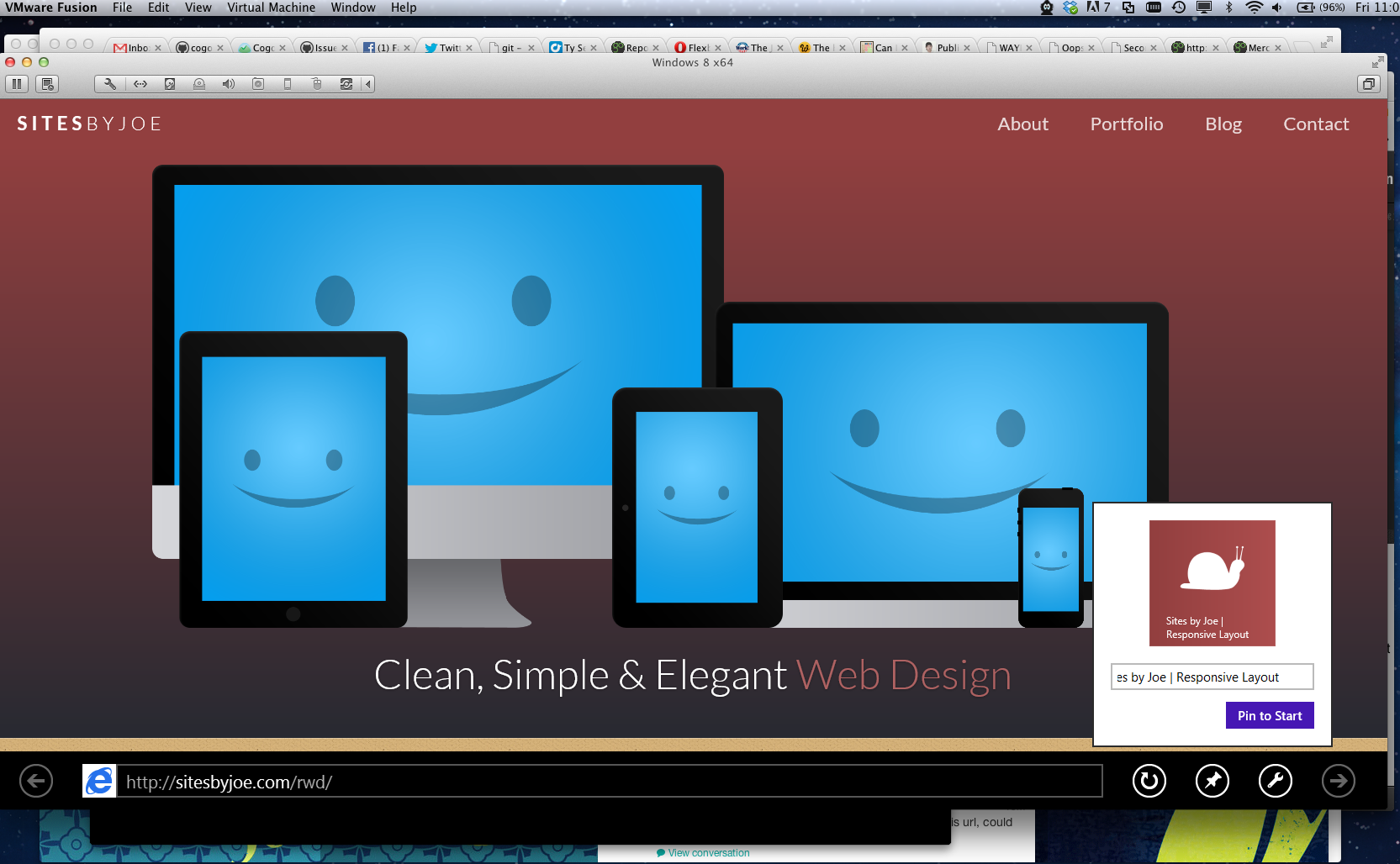
I had Jen @inkpixelspaper try it out on her Windows 8 VM and here’s the result she shared with me:
About Joseph R. B. Taylor
![]() Joseph R. B. Taylor is a humble designer/developer who makes stuff for screens of all shapes and sizes. He is currently the lead UI/UX Architect at MScience, LLC, where he works to create simple experiences on top of large rich datasets for their customers and clients.
Joseph R. B. Taylor is a humble designer/developer who makes stuff for screens of all shapes and sizes. He is currently the lead UI/UX Architect at MScience, LLC, where he works to create simple experiences on top of large rich datasets for their customers and clients.